Having trouble finding a quick and simple way to customize and add images to pushpins? I came up with the following.
The stardard pushpin looks pretty bad, as you can see, it is just a black square with a pointing arrow.

The easiest way to get rid of it is to set the template of your pushpin to null.
Pushpin myPushpin = new Pushpin();
myPushpin.Template = null;
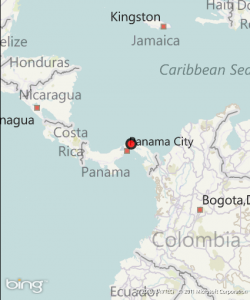
Then, you can change the content of the pushpin and replace with any geometrical shapes. The following code will generate a nice red dot.
myPushpin.Content = new Ellipse()
{
Fill = new SolidColorBrush(Colors.Red),
Stroke = new SolidColorBrush(Colors.Black),
StrokeThickness = 4,
Opacity = .8,
Height = 25,
Width = 25
};
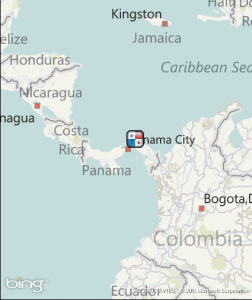
After this, we can also take it a step further by filling the geometrical shape with an image. This time I used a rectangle as opposed to an ellipse.
ImageBrush ib = new ImageBrush();
ib.ImageSource =
new BitmapImage(new Uri ( "Panama-icon.png", UriKind.Relative));
myPushpin.Content = new Rectangle()
{
Fill = ib,
Opacity = .8,
Height = 30,
Width = 30
};
There you have it. No need to add map layers and such. Hope it helps.